Doug Kerr
Well-known member
Photoshop makes various uses of paths. A path comprises one or more open or closed curves, where "curve" includes those of which one or all segments are (straight) line segments. These are "vector" constructs.
Each segment is a cubic Bézier curve (the line segments being a "degenerate" case). Each Bézier curve is defined by two anchor points, each of which has an associated control point. Where two segments join, the two anchor points coalesce, and there are now two control points associated with it.
If we manually construct a curve, we essentially do it by emplacing the anchor points and the control points.
If we modify a curve, we do so by manipulating the anchor points and control points.
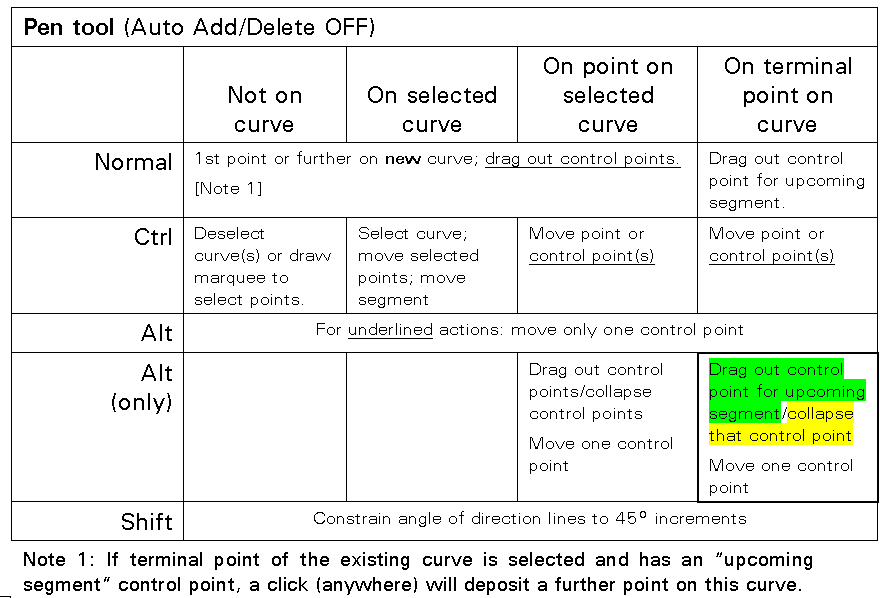
Photoshop's main arsenal of tools for this are the "pen" tools. They are surrounded by a complicated structure intended to allow each tool to serve multiple purposes. Accordingly, a skilled operator can do many things to a curve with only one tool in effect. It may do one thing when aimed at an existing curve but not at an existing point, another thing when aimed at an existing point, and a third thing when not aimed at any place on a curve. Then the use of the Control, Shift, Alt keys further alter the behavior. Conceptually, a tool could have 24 different "bites".
I have prepared a series of charts that present most of the implications of the different bites of the five tools in the Pen family. My first cut at this can be found, as a PDF file, here:
http://dougkerr.net/Pumpkin/articles/Photoshop_pen_tools.pdf
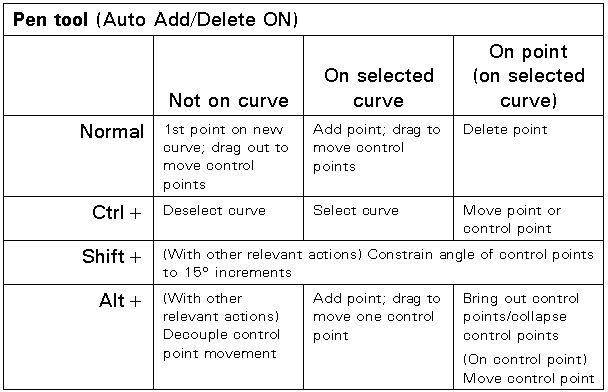
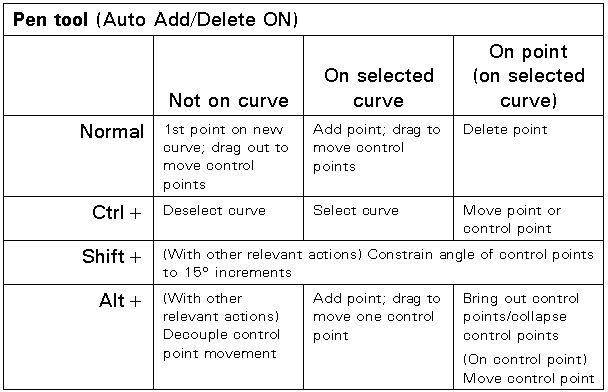
Just as a teaser, here is one of the charts - for the the "Pen" tool itself, "the leader of the band", with the Auto Add/Delete option in effect:

Best regards,
Doug
Each segment is a cubic Bézier curve (the line segments being a "degenerate" case). Each Bézier curve is defined by two anchor points, each of which has an associated control point. Where two segments join, the two anchor points coalesce, and there are now two control points associated with it.
If we manually construct a curve, we essentially do it by emplacing the anchor points and the control points.
If we modify a curve, we do so by manipulating the anchor points and control points.
Photoshop's main arsenal of tools for this are the "pen" tools. They are surrounded by a complicated structure intended to allow each tool to serve multiple purposes. Accordingly, a skilled operator can do many things to a curve with only one tool in effect. It may do one thing when aimed at an existing curve but not at an existing point, another thing when aimed at an existing point, and a third thing when not aimed at any place on a curve. Then the use of the Control, Shift, Alt keys further alter the behavior. Conceptually, a tool could have 24 different "bites".
I have prepared a series of charts that present most of the implications of the different bites of the five tools in the Pen family. My first cut at this can be found, as a PDF file, here:
http://dougkerr.net/Pumpkin/articles/Photoshop_pen_tools.pdf
Just as a teaser, here is one of the charts - for the the "Pen" tool itself, "the leader of the band", with the Auto Add/Delete option in effect:

Best regards,
Doug